Du machstApps.Web.Games.3D.Medien.

Web- und Appentwicklung
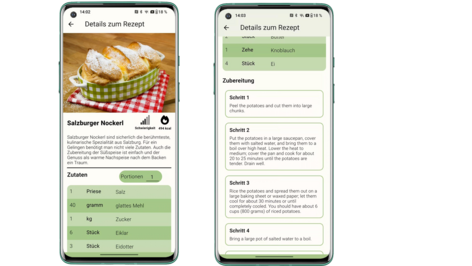
Frontend- und Backend-Entwicklung von Apps und Webanwendungen unter Berücksichtigung von Usability, User Interface und User Experience.
Du entscheidest dich im Medientechnik-Schwerpunkt für eine von zwei Vertiefungen im 4. und 5. Jahrgang: Virtuelle Welten und Spieleentwicklung oder Web- und Appentwicklung. Du hast 4 Wochenstunden im 4. und 6 Wochenstunden im 5. Jahrgang deine Vertiefung.

Virtuelle Welten und Spieleentwicklung
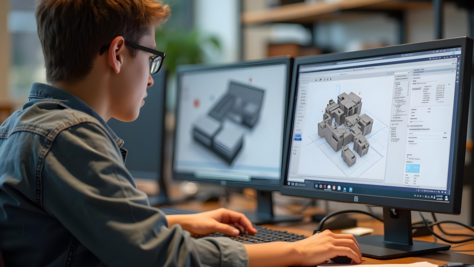
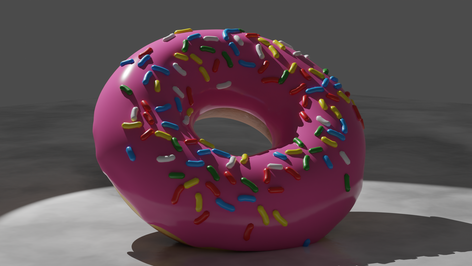
3D Modellierung, 3D Animation, Erstellung von Spiele-Assets, AR/VR/XR, Spieleentwicklung und -programmierung.
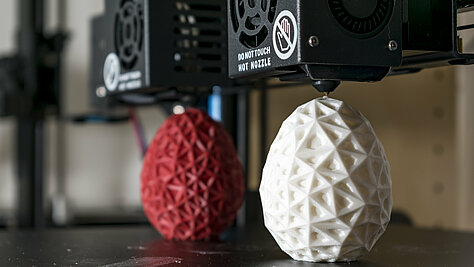
Beide Vertiefungen beinhalten die Multimedia-Basisausbildung: Audio-, Foto- und Videotechnik, Gestaltung, 3D-Druck, Medienrecht, Usability/User Interface Design und Multimedia Content Creation mit 4 Wochenstunden im 4. und 6 Wochenstunden im 5. Jahrgang.
Wahl-Vertiefungen im 4. und 5. Jahrgang
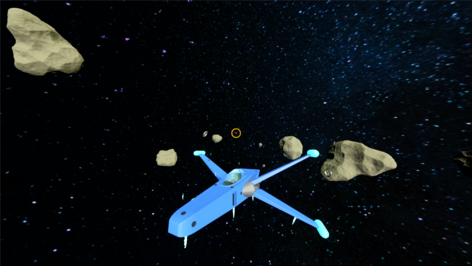
Die Vertiefung Virtuelle Welten und Spieleentwicklung vermittelt ein breites Spektrum an Fähigkeiten: 3D Modellierung, 3D Animation, der Erstellung von Spiele-Assets, AR/VR/XR, Spieleentwicklung in der Unreal Engine, Simulation, Physik, Gamedesign und Game UI.
Die Vertiefung Web- und Appentwicklung konzentriert sich auf die Frontend- und Backend-Entwicklung von Apps und Webanwendungen, Content Management Systemen und klassischen Websites. Hierzu gehören auch Themen wie Web Services, Websicherheit, Content Management Systeme, App-Entwicklungsumgebungen sowie UI/UX- und Usability-Design.
In beiden Vertiefungen enthalten: Die Basisausbildung im Bereich Multimedia/Medientechnik umfasst Audio-, Foto- und Videotechnik, Gestaltung, 3D-Druck, Medienrecht, Medienwirtschaft, Usability/User Interface Design und Multimedia Content Creation.
An der IT-HTL stehen dir besonders ausgestattete Unterrichtsräume für deine Medienproduktionen zur Verfügung.
















Absolventen als Firmengründer
Infotage
Besuch unsere Infotage oder besuche uns im Schnupperunterricht. Mehr Infos zu Terminen und Anmeldung findest du hier.
Du bekommst die komplette Adobe Creative Cloud und weitere Apps für die Dauer deiner Ausbildung zur Verfügung gestellt.

Projekte mit kreativem Freiraum




Webprojekte
Projektarbeiten sind elementarer Bestandteil der Ausbildung.
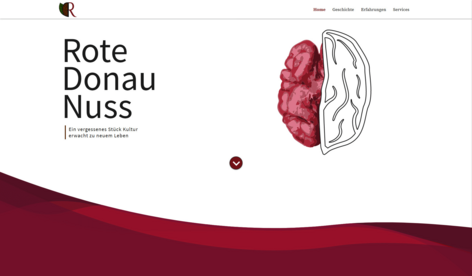
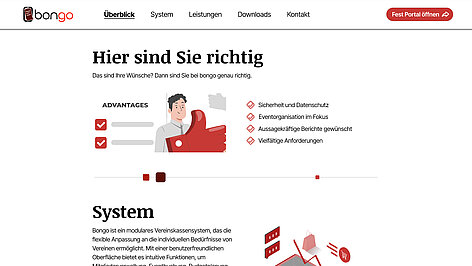
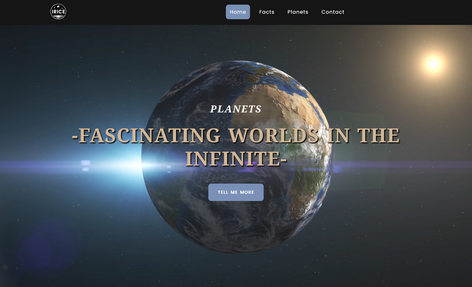
Webprojekte mit modernen Technologien sind Teil des Schwerpunkts, werden aber auch in der Basisausbildung umgesetzt.


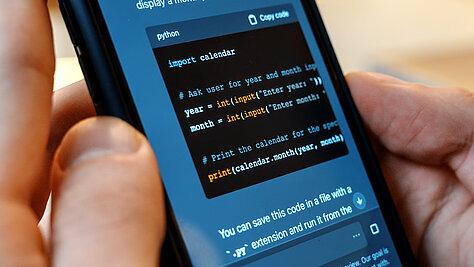
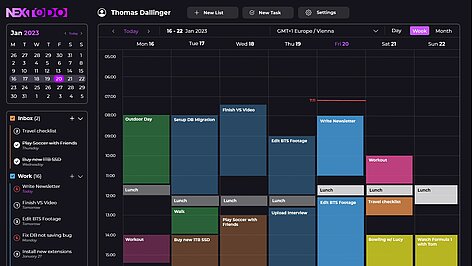
App-Development, UI/UX
In Sprachen wie C#, Java, Javascript werden Softwareprojekte in der Basisausbildung und im Schwerpunkt umgesetzt. Dabei werden sowohl klassische Desktop-Anwendung als auch Apps für mobile Geräte programmiert und deren Oberflächen gestaltet.
Multimedia-Produktionen
Die Projekte vereinen Audio- und Videotechnik mit Interaktivität und 3D-Technologien.



Desktop-Publishing und Druck
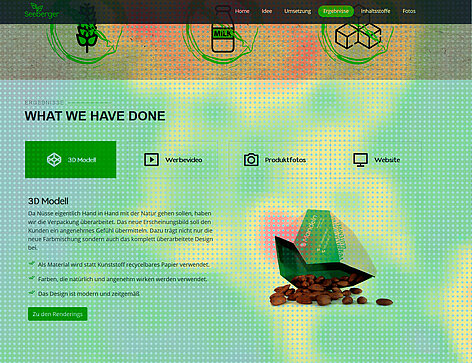
Neben Website, Imagevideo, Imagefotos und Musik/Sounds werden Corporate Designs erstellt und eine Reihe von Drucksorten wie Briefpapier, Folder, Kuverts, Fassadennetze, Blöcke und Außenwerbung druckfertig produziert.

Bedienbarkeit und Zugänglichkeit
Ab dem dritten Jahrgang wird mit dem Schwerpunkt Usability ein für Entwickler und Content-Creator elementar wichtiges Konzept unterrichtet.
Von der Informationsarchitektur übers Wirefram-Modell bis hin zum visuellen Prototypen entwickelst du Bedienkonzepte und gestaltest Benutzerinteraktion in Apps, Websites und Multimediaprodukten.




3D, Simulation und Spieleentwicklung
Im Schwerpunkt werden Spiele in verschiedenen Engines entwickelt und 3D-Modelle erstellt und animiert. AR/VR/XR-Anwendungen für 3D-Brillen und GUI's für Spiele und Simulationen werden ebenso erstellt.

