Web-CSS-Frameworks am Projekttag der 5M
| Medientechnik
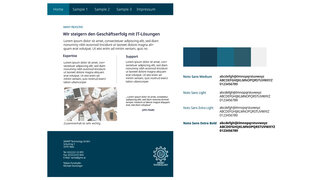
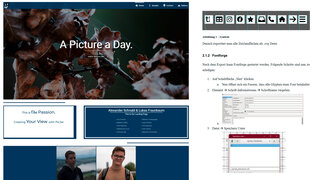
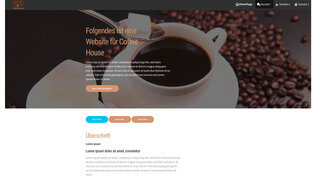
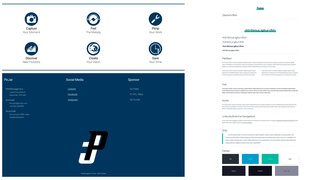
Frontend-Frameworks auf Basis von HTML, CSS und Javascript sind die Basis vieler Website-Oberflächen. Dabei sind beispielsweise Bootstrap und Materialize beliebte All-In-One-Packages, deren sich Webdeveloper gerne bedienen, um schnell eine akzeptable Benutzerführung und -interaktion sicherzustellen. Im heurigen Einstiegsprojekt des Projekttags wurden nun eigene Website-CSS-Frontendsysteme entwickelt, welche die Themenbereiche verschiedener Unterrichte interdisziplinär vereinen, sowie flexibel bei weiteren Projekten einsetzbar sind.
Dabei spielten Usability, Web-Typografie und Satztechnik, responsive Layouts auf Basis eines Grid-Systems, die Entwicklung einer eigenen Schriftart mit Symbolen für die Website und die grafische Ausführung der Oberfläche die Hauptrolle. Daneben mussten Vorgaben, wie z.B. die Nutzung von media-queries, semantisches HTML, Benutzererfahrung (UX), cross-Browser-Kompatibilität und typografische Vorgaben beachtet werden. Als Ergebnis wurden hervorragende Frameworks abgegeben, welche die Schüler und Schülerinnen gleich praktisch anhand einer Demoseite umsetzten.
Am Projekttag im fünften Jahrgang arbeiten die Schülergruppen an komplexen Herausforderungen, die im Team auf Basis erlernter und selbst angeeigneter Grundlagen und Methoden umgesetzt werden. Dabei wird SCRUM als Projektmanagement-Methode genutzt und viel Wert auf selbstgesteuertes Arbeiten gelegt.
Heuer werden am Projekttag der Medientechniker u.a. folgende Themen behandelt:
- Mobile Streaming-Lösungen mit App und Hardware-Steuerung
- Interaktive Broschüren für Apps, Web und Print mit Flutter/Laravel/React bzw. PDF-Multimediakomponenten
- Asset-Management als Headless CMS bzw. coupled CMS für Web und App mit Benutzerverwaltung und Integration von Beispielinhalten
- Produktfotografie: Realfotografie vs. 3D-Modellierung und Entwicklung einer Fotobox-Hardwarelösung mit App-Steuerung